Los principales descubrimientos se realizaron a partir de la ejecución de investigaciones por sus exponentes explican que la percepción que se forma una persona a partir de sus sentidos, es mayor a la simple suma de la información recibida. Descubrieron que los humanos tenemos una tendencia innata para ordenar toda la información que recibimos, que suele ser caótica, para poderle dar un sentido, por ejemplo, cuando ves a una persona, no percibes sus ojos, su nariz, su boca o su cabello como elementos individuales, sino que percibes al conjunto de todos esos elementos como una sola persona, y eso se resumen en una de sus máximas:
“El todo es diferente que la suma de sus partes”
— Kurt Koffka
Aun cuando la psicología de Gestalt cubre muchos aspectos, existen varios principios específicos para la percepción visual descubiertos por esta corriente que desde hace décadas son utilizados por diferentes disciplinas del diseño y ahora se siguen utilizando como base teórica para el diseño visual y en específico en el diseño de interfaces de usuario de productos digitales.
A continuación algunos de los principios más utilizados.
Principio de semejanza
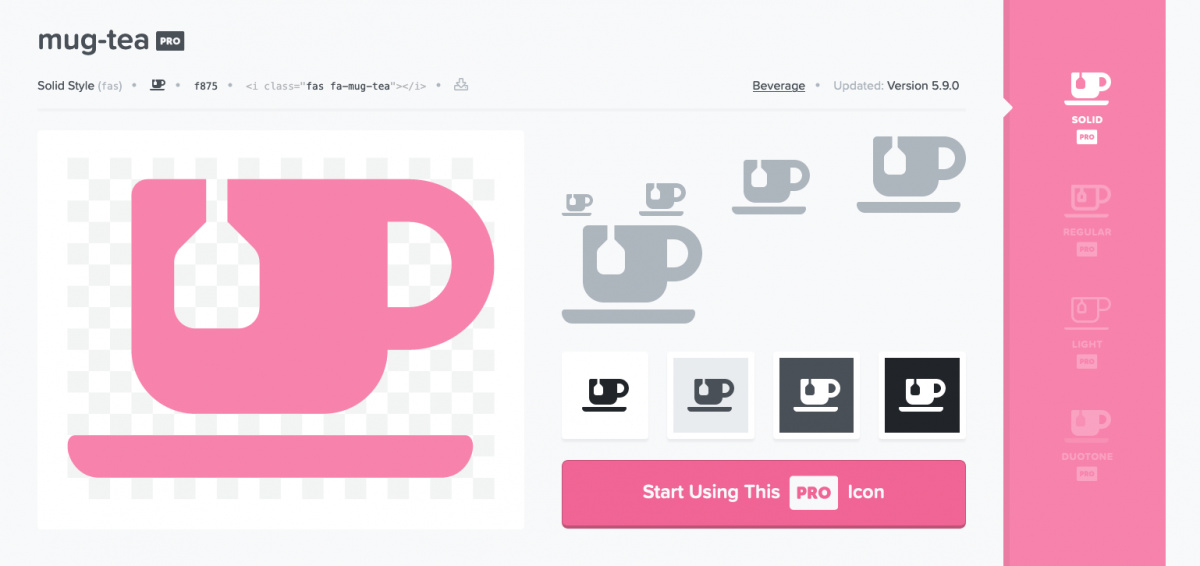
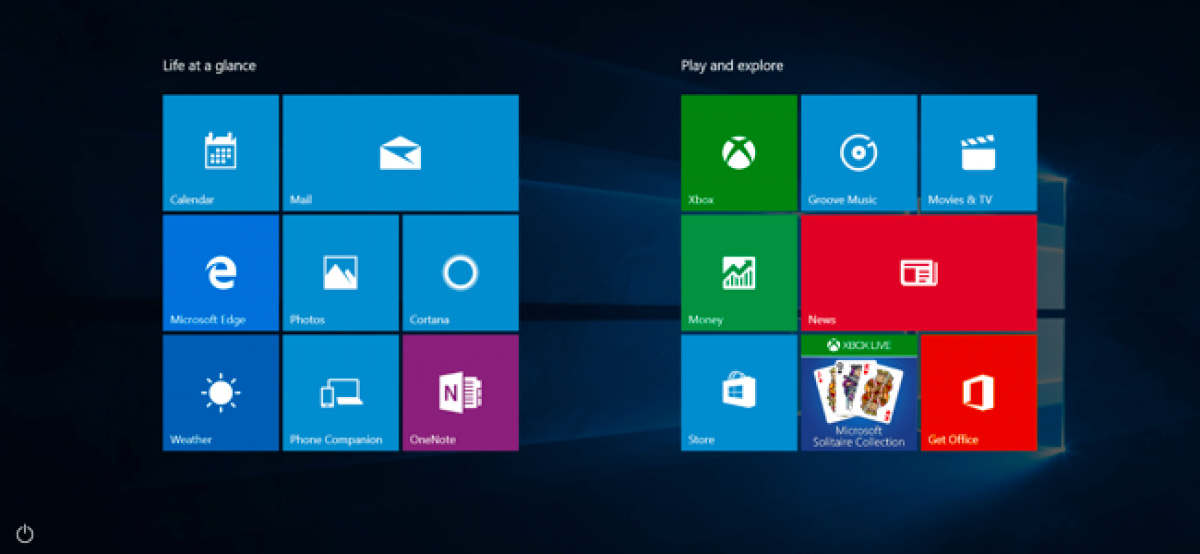
El principio de semejanza o similitud explica que los elementos similares tienden a ser percibidos como relacionados entre sí. La semejanza entre elementos puede ser desde muy sutil hasta muy evidente, utilizando colores, formas, tamaños, texturas, movimiento o una combinación de una o varias de estas características.

Puedes utilizar este principio tanto para dejar claro que un grupo de elementos tiene la misma funcionalidad como para lo contrario: establecer que los elementos realizan algo diferente.

Principio de proximidad
Tal vez uno de los principios más importantes, nos indica que tendemos a agrupar o percibir como una sola entidad a los elementos que están cerca unos de otros, y por lo mismo, tendemos a separar a los que están más alejados: Percibimos a los elementos que están más cercanos como relacionados entre sí.
En este ejemplo tenemos, del lado izquierdo 16 círculos, todos con el mismo espaciamiento entre si. Del lado derecho los mismos 16 círculos, pero por el espaciamiento que tienen, puedes ver que hay diferencias entre ellos y percibirlos como dos grupos por separado.

En una interfaz, este principio lo puedes aplicar para determinar qué elementos con características diferentes están relacionados entre sí.


Principio de continuidad
El principio de continuidad explica que percibimos los elementos como un todo, aún cuando existan otros elementos que los oculten o interfieran en su percepción. Esto es mucho más evidente si las figuras tienen líneas claramente continuas en las secciones interrumpidas.


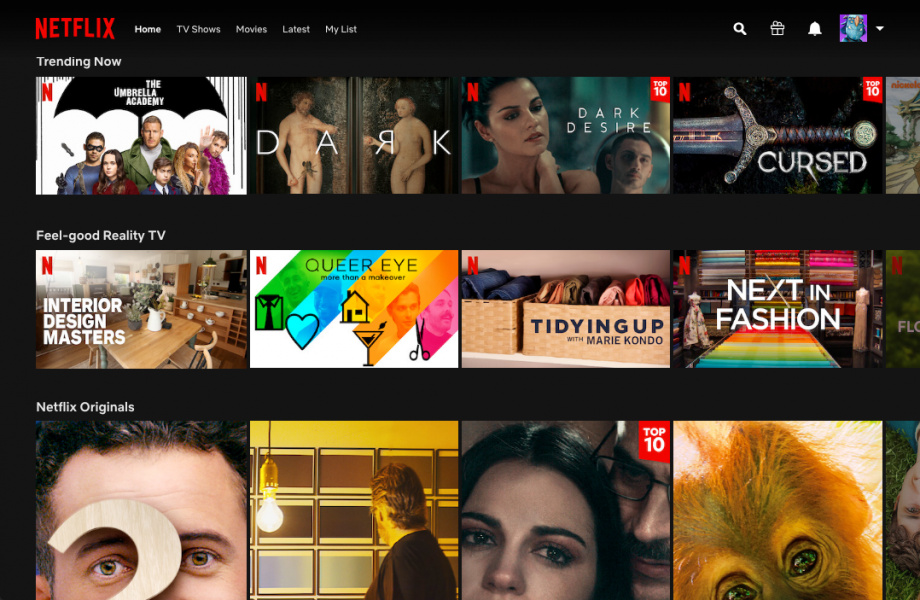
El principio de continuidad es muy utilizado en las interfaces donde se utilizan listados de películas, por ejemplo, en las recomendaciones de Netflix puedes observar en cada renglón solo una parte de un último elemento, con el cual se deduce que debe haber un elemento completo ahí también y que la lista continúa a la derecha. En este ejemplo intervienen además los principios de similitud y proximidad para poder percibir cada renglón como un grupo.
Principio de cierre
Por otro lado, el principio de cierre indica que como humanos, tendemos a percibir los objetos como completos, aún cuando estos tengan partes faltantes. Esto es incluso más notorio cuando se utilizan líneas que puntos, pues también afecta el principio de continuidad. Nuestro cerebro rápidamente cerrará los espacios faltantes y creará la imagen como un todo.

De esta forma, es posible reducir el número de elementos que necesitamos para comunicar una idea y por lo mismo poder lograr una comunicación más clara.

Principio de la región común
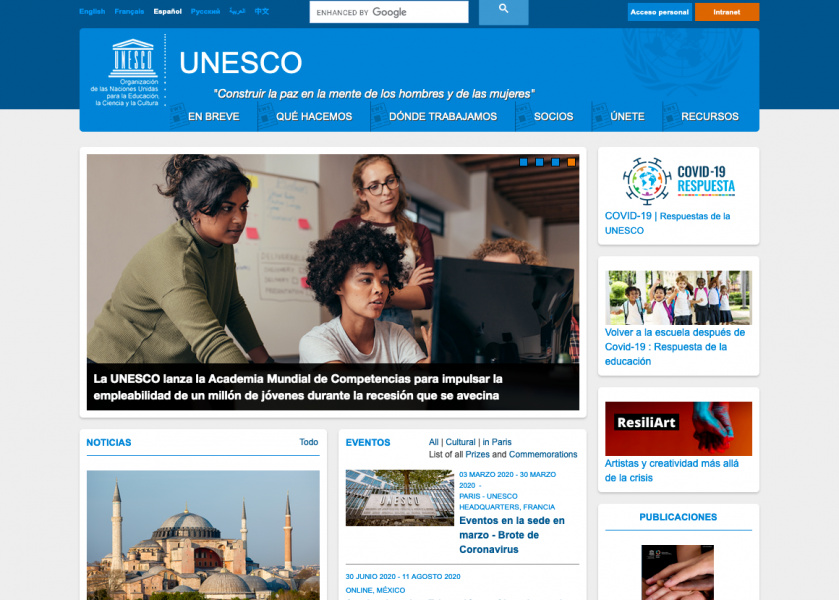
El principio de la región común, al igual que los principios de similitud y proximidad, ayuda a que podamos percibir elementos individuales, pero que están enmarcados en un área claramente definida, como elementos que forman parte de un mismo grupo.


Principio de figura y fondo
Como parte de todos los procesos que hace nuestra mente al percibir una imagen, poder separar lo que es una figura del fondo es uno de los más necesarios, de forma que nuestro cerebro se concentre en lo realmente importante. No podemos percibir un mismo elemento como figura y fondo a la vez.

En el diseño de interfaces de usuario debemos tener especial cuidado al utilizar elementos como fondo, que puedan ser percibidos como figura y hagan que el usuario tenga que realizar más esfuerzo en identificar claramente los elementos que realmente le comunicarán información.

Conclusiones
Cuando una persona está percibiendo una imagen cualquiera, o en específico, cuando un usuario está viendo una interfaz, no solo uno, sino varios principios, entran en efecto, en otras palabras, si como diseñador visual no los tomas en cuenta, no quiere decir que estos no estén presentes, sino que pueden jugar en tu contra, al obtener interfaces que son confusas e incrementan el esfuerzo de los usuarios para comprenderla y por ende reducen la usabilidad del producto y se obtienen experiencias negativas.